지난 포스팅에서의 몇 가지 질문은 바로 자동 광고 설정상태에서 수동 광고 설정으로 옮기게 된다면, 전에 작성했던 포스팅(수동 광고 적용 이전)에 대한 광고 적용은 손수 수동 코드를 다시 입력해야 하는 질문이 꽤 있었습니다.
질문에 대한 대답은 일일히 코드를 입력하는 게 맞습니다, 하지만 애드센스 승인이 나고 어느 정도 블로그 운영을 했다면 최소 수십 개의 포스팅을 일일이 수동 코드를 입력하여 광고를 게재해야 한다는 것이며, 지난 포스팅을 통해 알려드린 방법으로는 매우 귀찮고 손이 많이 가는 작업이 될 것입니다.
따라서 이번 포스팅에서는 수동 광고 코드를 조금 더 쉽게 작성한 포스팅 혹은 작성해야 할 포스팅에 입력하는 방법을 알아볼것이며, 굳이 티스토리의 '서식' 기능이 아니더라도 각 블로그(네이버, 워드프레스)와 같은 플랫폼에서도 html을 지원하는 비슷한 기능이 있다면 활용 가능하니 잘 활용하시면 좋을 것 같습니다.
'서식'기능을 이용한 간편한 수동 광고 삽입 방법
이번 포스팅의 경우 지난 포스팅이었던 수동 광고 코드를 생성하는 과정을 필요로 하기 때문에, 이전 포스팅을 못보고 오신 경우 혹은 수동 광고 코드를 생성하는 방법을 모르는 경우 아래 지난 포스팅을 먼저 읽고 이번 포스팅을 읽어주시면 감사하겠습니다.
<수동 광고 코드 생성, 포스팅에 코드 입력 방법 편 다시보기 ▼>
티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 수동 광고 편 [7]
애드센스 광고 게재 승인 이후, 자동 광고를 통해 수익을 창출하고 있다면 자동으로 지정해 주는 광고의 종류나 위치가 마음에 들지 않는 경우가 종종 있습니다. 지난 포스팅에서는 자동 광고
yoonnoah.tistory.com
수동 광고 코드를 생성했다면 미리 복사해 둔 메모장을 키고, 포스팅을 하고 전 편에서 이야기했던 보기 쉬운 문장이나 단어를 미리 작성해 둔 곳에 다시 붙여 넣는 일은 생각보다 번거롭습니다.
당연히 몇개 없는 포스팅이라면 그냥 귀찮음을 감수하고 코드를 복사 + 붙여 넣기 하여 사용해도 무관하지만, 앞으로의 포스팅에서도 수동 광고를 이용하기 위해서는 조금 더 간편한 방법을 필요로 하는 것이 당연합니다.
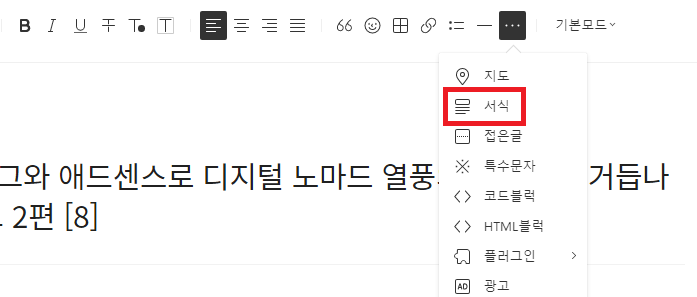
그러므로 오늘은 티스토리에서 지원하는 기본 편의 기능중 하나인 '서식' 기능을 활용하여 조금 더 쉽고 편한 방식으로 수동 광고 코드를 미리 서식으로 등록해 둔 뒤, 단 세 번의 클릭으로 광고 코드를 원하는 형태로 입력하는 방법에 대해 배워보도록 하겠습니다.

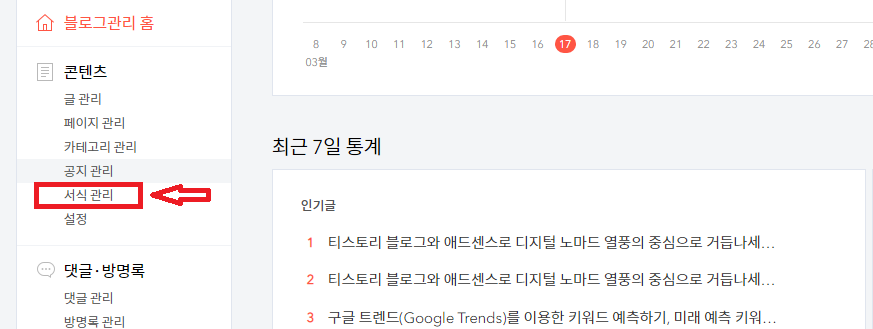
서식 관리로 이동한 뒤, 서식 작성을 통해 우리는 어제 코드를 만들어놨던 광고를 서식으로 등록해 언제든 단 세 번의 클릭으로 광고를 쉽게 포스트 내용 안에 넣을 수 있게 만들 겁니다.
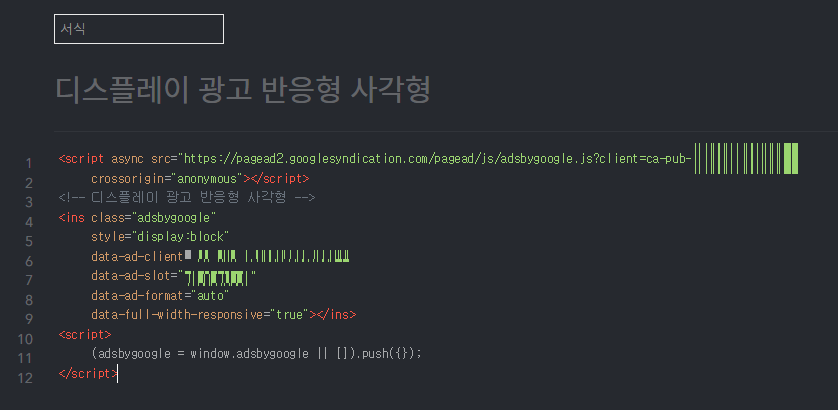
일반적인 콘텐츠를 쓸 때 사용하는 기본 모드의 편집기가 아닌, HTML 편집기로 이동하여 아래와 같이 생성해 둔 수동 광고 코드를 붙여 넣습니다.

이후 저장을 통해 서식을 저장하면 전 편에서 생성해 두었던 디스플레이 광고 사각형 모양의 반응형 광고를 이제 서식버튼을 통해 간편하게 등록이 가능합니다.
이때 참고해야 할 점은, 수동 광고 코드를 입력했다고 해서 바로 광고가 포스팅과 동시에 게재되는 것이 아닌 최적화까지 어느 정도의 시간이 필요하며 정상적인 광고게재까지 20~30분 정도 소요될 수 있습니다.
마찬가지로 사이트에서의 광고 요청이 많지 않은 경우, 기존에 알려진 시간보다 더 소요될 수 있다는 점 참고해 주세요.
또한 디스플레이 광고가 아닌 다른 네이티브 광고(인아티클 광고, 멀티플렉스 광고, 인피드 광고) 코드를 입력했더라도 처음에는 디스플레이 광고로 노출될 수 있으나 이는 어디까지나 정상적인 현상으로 시간이 지나면서 원하는 네이티브 광고로 변환된다는 점 알아두시면 좋습니다.

지난 포스팅에서 저와 함께 광고 코드를 생성했다면 디스플레이 광고 코드를 생성하는 작업만 했었기 때문에 포스팅을 따라오신 분들이라면 디스플레이 광고코드만 하나 생성되어 있을 것입니다.
이제부터는 다른 네이티브 광고들 또한 코드를 생성하고 원하는 크기 혹은 유형을 설정한 뒤 서식 기능을 통해 간편하게 사용할 수 있게끔 준비해 두고 수동 광고를 조금 더 편한 방법으로 사용 가능하게 되었습니다.
지난 포스팅을 통해 자동 광고의 노출을 최대로 늘리더라도 수동 광고를 통해 포스팅과 잘 어울리는 느낌으로 광고를 게재하는 것에 비해 수익성이 덜하다는 이야기를 했었습니다.
당연히, 자동 광고의 경우 검색 엔진이 포스팅을 자동으로 판단하여 적합한 위치에 아무리 광고를 게재한다 하더라도 글을 직접 쓰고 보는 사람이 문맥에 맞게끔 광고를 배치하는 것에 비해서는 성능이 떨어지는 편이기 때문에라도 더 늦기 전에 수동 광고 코드 입력을 통한 광고 게재를 해야 합니다.
하지만, 가장 중요한 것은 서로 다른 사이트에 비슷한 품질의 글이 있다는 전제하에 방문자들은 광고가 과다하지 않은 사이트를 선호한다는 것을 잊으면 안 됩니다.
수익에 당장 눈이 멀어 광고를 많이 게재하는 것은 물론 단기적인 페이지 뷰의 증가로 인한 수익은 기대할 수 있지만, 장기적인 관점에서의 재방문율을 떨어트려 수익이 들쭉날쭉한 상황에 놓이게 될 것입니다.
페이지당 적당한 광고의 수를 꼭 정하는 것은 아니지만, 본인이 보고 적당한 광고의 개수를 찾아내어 그 이상 광고게재는 안 하는 것을 원칙으로 삼고 포스팅을 한다면 훨씬 더 깔끔한 포스팅과 광고의 조화를 이루어낼 수 있을 것입니다.

지금까지 총 8편의 디지털 노마드 시리즈로 우리는 애드센스를 위한 블로그 개설부터 애드센스 검토 신청, 그리고 승인과 광고 게재, 일정 수익을 넘어간 뒤 하게 되는 PIN 주소인증과 본인인증까지 알아봤습니다.
지금까지의 시리즈를 통해 포스팅을 잘 따라오셨다면, 블로그 운영의 초반부인 개설부터 승인까지의 과정을 거쳐 초심자의 위치에서 이제 벗어나 수동 광고를 게재할 수 있게 된 어엿한 중급자로 성장한 것이 분명합니다.
앞으로의 시리즈는 결국 수익과 관련된 내용이 주를 이루게 될 것이기 때문에 난이도가 처음에 비해서는 월등히 높아질 예정이고 어느 정도의 노력이 요구되는 내용들이 다수 포함되어 있을 예정입니다.
하지만, 지금처럼 해온 것처럼 꾸준함을 본인의 무기로 삼아 최선을 다한다면 이후의 시리즈도 문제없이 잘 따라올 수 있을 거라 믿습니다.
혹시 모르는 내용이나, 궁금한 내용의 경우 댓글로 달아주시면 확인하고 있으니 언제든 망설이지 말고 물어보시면 감사하겠습니다. 다음 디지털 노마드 시리즈는 콘텐츠 정비를 위해 약간의 휴식을 가진 뒤에 다시 찾아오도록 하겠습니다. 감사합니다.
'수익 파이프라인 > TIP' 카테고리의 다른 글
| 구글 애드센스 네이티브 광고 유형 알아보기(인피드 광고, 인아티클 광고, 멀티플렉스 광고) (25) | 2023.04.08 |
|---|---|
| 티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 수동 광고 편 [7] (22) | 2023.04.06 |
| 티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 애드센스 승인, 광고 형태 편 [7] (31) | 2023.04.05 |
| 포털사이트 연관 검색어를 이용한 블로그 키워드 선정과 블로그 방문자 수 늘리기 팁 (18) | 2023.04.04 |
| 구글 트렌드(Google Trends)를 이용한 키워드 예측하기, 미래 예측 키워드로 블로그 방문자 수 늘리는 법 (23) | 2023.04.03 |




댓글