애드센스 광고 게재 승인 이후, 자동 광고를 통해 수익을 창출하고 있다면 자동으로 지정해 주는 광고의 종류나 위치가 마음에 들지 않는 경우가 종종 있습니다. 지난 포스팅에서는 자동 광고 기능을 이용해 내 블로그나 사이트에 광고를 자동으로 노출시키는 방법을 배웠다면 이제는 한 걸음 더 나아갈 시간입니다.
<애드센스 자동광고 편 다시보기 ▼>
티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 애드센스 승인, 광고
길고 긴 애드센스 검토 기간을 거쳐 승인이라는 결과를 받아 든 블로그 입문자 여러분들 진심으로 축하드립니다. 오늘 포스팅은 애드센스 승인이 난 직후 확인해야 할 내용들에 대해 알아보도
yoonnoah.tistory.com
이번 포스팅에서는 광고 코드를 직접 생성하여, html 편집기를 이용하여 자동 광고 대신 포스팅에 적합한 광고를 게재할 수 있게끔 하는 밑작업과 실전을 같이 해볼 예정입니다.
듣기만해도 복잡하고 어렵게 느껴지는 html 코드를 이용한 광고 코드 삽입이지만, 보다 쉬운 방식으로 설명했기 때문에 평소 html코드를 통한 광고 삽입이 어려워 자동 광고를 이용하고 계신 사용자분들이라면 이 포스팅을 통해 조금 더 높은 수익에 한걸음 다가갈 수 있을 것입니다.
티스토리 애드센스, 수동 광고를 통해 수익 극대화하기
쉬운 방법을 사용하기 위해서는 어려운 방법 또한 한 번쯤은 익혀놓는 것이 좋습니다. 따라서 이번 시간에는 수동 광고 코드를 '서식'기능을 사용하지 않고, 일반적인 포스팅에서 html코드 입력을 통해 광고를 수동으로 삽입해 보는 과정을 먼저 배워보도록 하겠습니다.
우선, 광고를 수동으로 입력하기 위해서는 광고 코드를 가져오는 작업을 거쳐야 합니다.
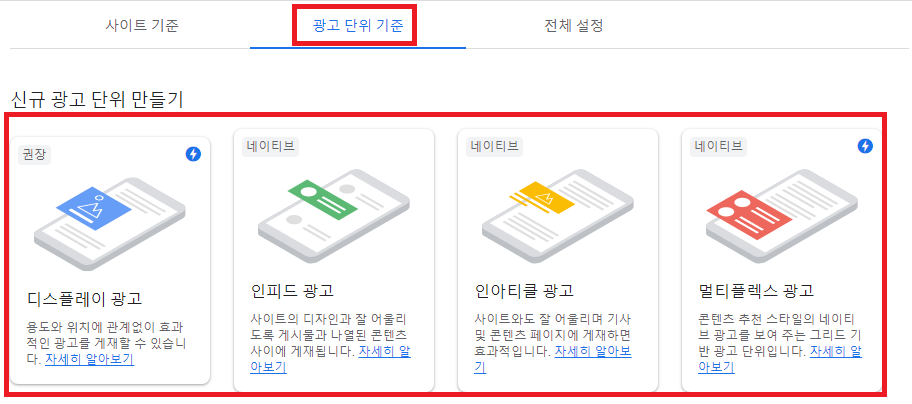
광고 코드를 가져오기 위해서는 애드센스 사이트 > 광고 > 광고 단위 기준에서 코드를 직접 생성해야 합니다.

이번 포스팅에서는 디스플레이 광고를 통한 수동 광고 코드 입력을 해보겠지만, 이후 방법을 익혀놓는다면 원하는 형식인 인피드, 인아티클, 멀티플렉스 광고 형식과 같은 모든 형식의 광고 코드를 자유자재로 설정 가능합니다.

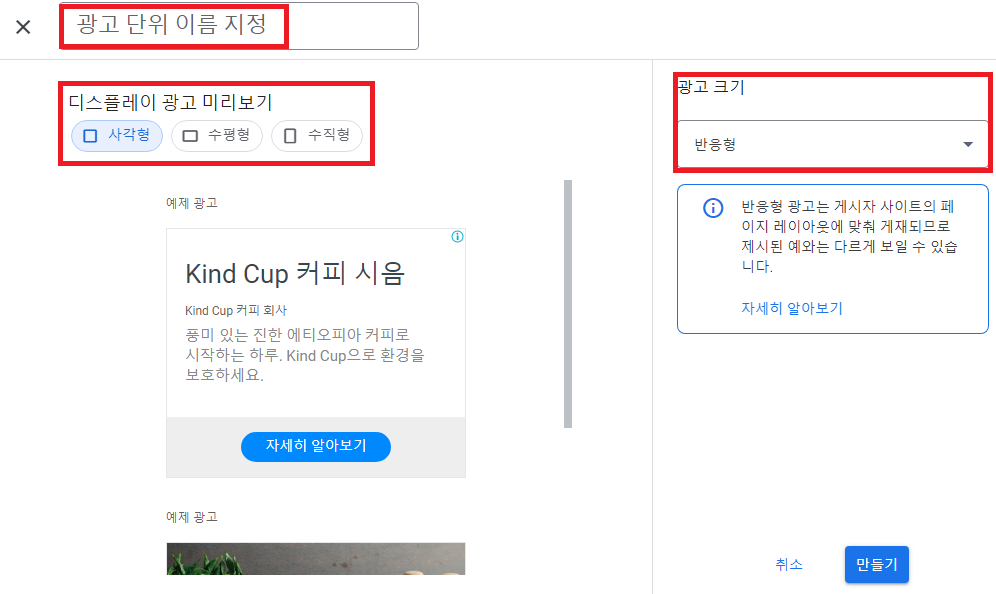
우선 광고 단위의 이름을 정해야 하는데, 아무렇게나 정해놔도 괜찮지만 이왕 한번 지정해 놓는 거 알아보기 쉽게 지정해 다시 찾거나 새로 만드는 일을 없게끔 이름을 정해놓는 것이 좋습니다.
예를 들면 디스플레이 광고의 사각형 모양의 반응형 크기이기 때문에 디스플레이-사각형-반응형 이런 식으로 이름을 지정해둔다면 다음에 다시 만드는 번거로운 일이 생기지 않겠습니다.
이름을 지정했다면 디스플레이 광고 모양을 선택해야 하며 사각형과 수평형, 수직형 중에서 대부분 사각형이나 수평형의 모양을 선택합니다. 수직형의 경우 포스팅 내에 게재하기에는 세로가 긴 모양이기 때문에 적합하지 않기 때문입니다.
광고 크기는 반응형으로 왠만하면 구글 애드센스에서 권장하는 크기를 선택하도록 합시다.

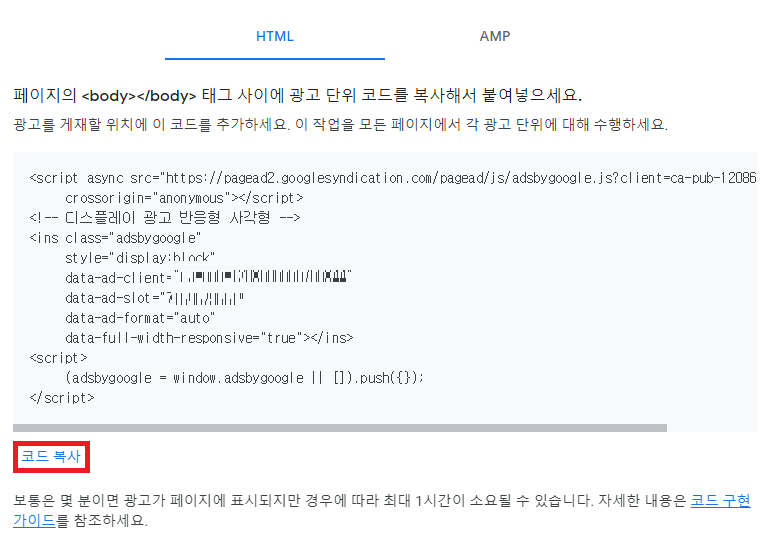
아래 빨간 박스로 강조표시되어 있는 코드 복사를 누르면 이제 기존에 선택한 디스플레이 광고 코드의 복사가 끝납니다. 이 코드를 html 편집기를 통해 원하는 위치에 입력한다면 수동으로 광고를 삽입하는 과정은 종료됩니다.
원하는 위치에 광고를 html코드가 너무 복잡해 노출하기 어려운 분들을 위해 약간의 팁을 하나 더 드리자면
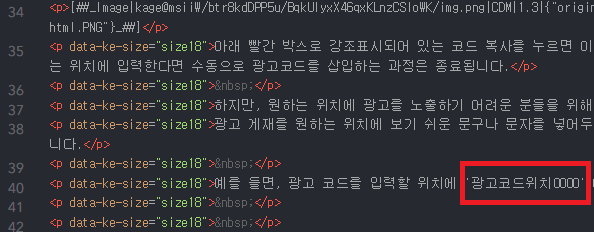
광고 게재를 원하는 위치에 보기 쉬운 문구나 문자를 넣어두고 html편집기를 통해 그 위치를 쉽게 찾는 방법을 통해 보다 더 쉽게 광고 코드를 입력할 수 있습니다.
예를 들면, 광고 코드를 입력할 위치에 '광고코드위치 0000'이라는 텍스트를 입력해 둔다면 아래와 같이 html 편집기에서 위치를 찾을 수 있습니다.

찾아낸 위치에 광고 코드를 복사 후 붙여넣기 하면 정상적으로 원하는 위치에 광고 코드가 삽입되어 원하는 위치에 광고를 입력할 수 있습니다.
수동 광고 코드를 생성하고, html 편집기를 통해 원하는 위치에 광고를 게재하는 방법은 생각보다 어렵지 않습니다. 또한 다음 포스팅으로 다뤄볼 티스토리 블로그에서 제공하는 기능인 '서식' 기능을 이용해 광고 코드를 삽입한다면 더 쉽게 광고를 수동으로 삽입할 수 있습니다.
하지만, 무분별한 광고의 게재는 방문자에게 그다지 좋지 않은 경험으로 다가올 수 있으며 좋지 않은 경험은 결국 재방문율의 저하로 직결되기 때문에 적당한 개수의 광고를 삽입하는 것이 매우 중요하다 할 수 있겠습니다.
적당한 광고의 갯수는 정해진 것이 없습니다. 포스팅의 분량은 모두가 다르며 생각하는 것이 다르기 때문에 일반적인 포스팅 길이에 3~4개 정도의 광고가 적당하다 생각하지만, 이는 어디까지나 개인적인 의견일 뿐 본인만의 적당하다 생각되는 광고의 개수를 찾아내어 최적화된 포스팅과 광고 게재를 통한 수익 창출이 필요합니다.
이번 포스팅을 통해 수동 광고 코드를 생성하는 과정과 생성한 코드를 이용하여 수동 광고를 입력하는 방법에 대해 배웠습니다.
자동 광고는 기존 코드를 입력하지 않은 포스팅에도 다 적용되어 편하다는 장점이 있지만, 원하는 위치나 원하는 적당량의 광고 개수, 형식을 정하기 어렵기 때문에 수익적인 측면에서는 수동 광고에 비해 그다지 좋은 효율을 보여주지 않습니다.
따라서, 블로그로 본격적인 수익을 창출하고자 한다면 수동 광고의 작동 방식과 적용 방법은 어느 정도 익혀놓고 차근차근 수동 광고를 적용시키기 시작해야 나중에 한 번에 몰아서 하는 것에 비해 조금 더 일을 줄일 수 있기 때문에라도 지금부터 시작하는 것이 중요하겠습니다.
<구글 트렌드로 키워드 찾아내기 편 다시보기 ▼>
구글 트렌드(Google Trends)를 이용한 키워드 예측하기, 미래 예측 키워드로 블로그 방문자 수 늘리
지난 디지털 노마드 시리즈 중 일부를 통해 구글 트렌드를 이용한 키워드 비교, 그리고 주식시장에 비유하여 키워드를 선정할 때 어떤 키워드를 선정해야 하는지에 대한 팁을 알아본 적 있습니
yoonnoah.tistory.com
'수익 파이프라인 > TIP' 카테고리의 다른 글
| 구글 애드센스 네이티브 광고 유형 알아보기(인피드 광고, 인아티클 광고, 멀티플렉스 광고) (25) | 2023.04.08 |
|---|---|
| 티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 수동 광고 2편 [8] (29) | 2023.04.07 |
| 티스토리 블로그와 애드센스로 디지털 노마드 열풍의 중심으로 거듭나세요 애드센스 승인, 광고 형태 편 [7] (31) | 2023.04.05 |
| 포털사이트 연관 검색어를 이용한 블로그 키워드 선정과 블로그 방문자 수 늘리기 팁 (18) | 2023.04.04 |
| 구글 트렌드(Google Trends)를 이용한 키워드 예측하기, 미래 예측 키워드로 블로그 방문자 수 늘리는 법 (23) | 2023.04.03 |




댓글